Everything you will ever need to know about optimising your website pages for sales & success, including tips & tricks and helpful resources
Handbook: Writing copy for high-converting website pages in B2B
Hubspot reckons that the average landing page conversion rate across all industries is 9.7%. For entrepreneurs, this means a good home page can make or break your business.
A home page is essentially your digital shopping window. It determines whether your customer will enter your store, and interact with the store personnel. In B2B, a home page is all about:
- Providing enough information for your customers to make informed purchase decisions, and,
- Convincing your customers to “go on a second date with you”.
Simply put, a good home page with strong copy, converts prospective customers to hot leads.
If you ran a corner shop, I bet you wouldn’t hang a big portrait of yourself in the show window. Similarly, the home page is not a place to talk about yourself. If you ran a corner shop, you might showcase your best-selling products there. In B2B, however, that is just not good enough.
Instead of giving a long list of the features of your best selling products, all your communication on your home page should tell all segments of your customers what you can do for them. Make promises of how you and your products will solve their problems better than anyone else. Highlight the positive outcomes for customers who use your products and services.
A web page consists of several elements. In this article, we will discuss the most important ones as well as the process we – at Up Strategy Lab – follow while working on web pages for our customers. This article will cover the following points:
- How does Up Strategy Lab design the writing process?
- Foundations of SEO.
- The elements of a webpage, including meta texts and the structure of the content.
- The five steps of a successful web page text writing process.
- The Tesla-example: Crafting copy based on Tesla’s value proposition.
- Writing tips and tricks for both inexperienced and seasoned writers.
- Free tools we use to craft copy.
Let’s dive into each of these points now.
Up Strategy Lab’s Process - From texts to final design
Presuming you have worked with us previously or read our other posts, you will be aware of how highly we regard the Value Proposition Canvas. To us, it is the most powerful tool out there to truly understand our customers.
If you haven't already, it is time to craft your value proposition(s) together with your team. If you need inspiration or guidance, do read our guide on it. The results of your value proposition workshops will guide the creation of your website texts.
Once you complete the value proposition workshop, it is time to get your hands dirty with crafting your website! This will be a frustrating exercise sometimes, but it will also be extremely rewarding once you find your groove – just the right touch and feel for your copy and design.
While you are at it, do remember that you don’t have to be a copywriter to write good copy. It is a joint process. At Up Strategy Lab, we get inspired, write, iterate, and learn. We help each other to craft truly beautiful website texts, together.
At Up Strategy Lab, we also believe in freedom – both for the design interfaces and texts. Using Figma and then Webflow leaves our creative process with no legacy or boundaries to follow for your text, so designs are easy to alter and iterate. This means you can structure the text in any way or form you think best conveys your message, and our designers will then make it look beautiful and compelling to read. Unlike other CMS’ that traditionally rely on templates, Webflow traditionally doesn't. That makes things a whole lot easier for us, the text creators. Instead of being bound by pre-determined design-imposed structures, we can present things in any way we want.
This means if you want a website page to simply be plain text running up and down the page, it’s fine. If you want to follow the structure we suggest, it’s fine. If you have crazy ideas of how to present your message in a powerful way, it’s fine. (Just let us know what you have in mind). The most important thing is that we write texts we believe will speak to our target audience in the most logical and efficient way.
SEO
A good website page can’t be written without considering the almighty Google. SEO research is a complete field of its own, deserving its own guide. We will soon walk you through some basics and point out the general direction if you’d like to fall deeper into this rabbit hole. If you aren’t familiar with SEO, we have added a short description in the Appendix. If you are interested in reading more, Siteguru offers an enormous amount of free SEO resources.
Returning to the metaphor of a shopping window, Google is your city’s, or even country’s, largest shopping street. Being visible there will automatically bring you more leads and, by extension, sales (as long as your website pages are optimised for conversions). If you’re not visible on Google, it is like placing your store in a dark alley in the outskirts of the city.
Research: Walk in your customers’ shoes
The worst thing to do with SEO is to complicate things. Our approach to it is to simply try to walk in the shoes of the ideal customer in that context. We ask ourselves questions like: “If I were looking for the best solution to my identified problem, what would I search for on Google?” The answer to this gives us a good first point of direction. There might be several answers to this question. When such situations arise, it can be good to prioritise the keywords in order of importance. You can also cluster the keywords based on the search intent, and whether they logically adhere to one another. If a cluster of technical keywords do not fit logically in the page you are writing, perhaps you could put them in a web page or blog created especially to accommodate them.
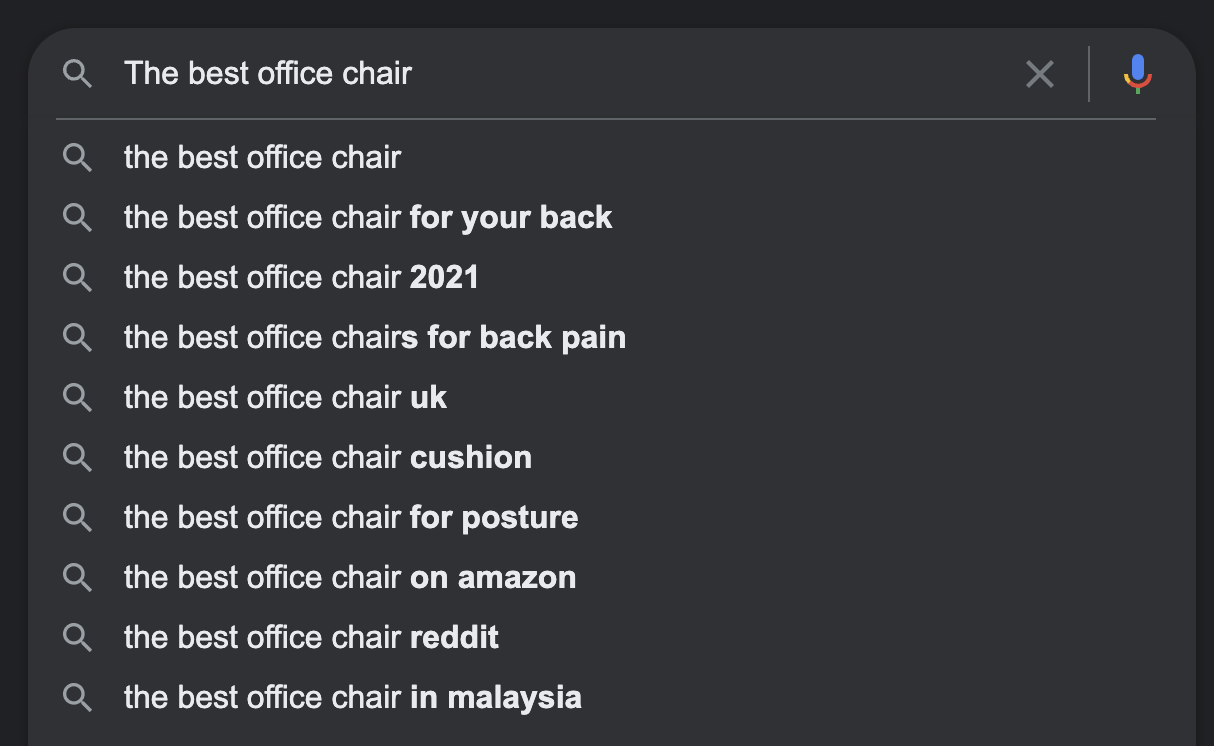
The key is to never step away from your customer. Their search intent should be front and centre of any keyword research. A good place to start for research is Google itself.
Imagine you are selling the best office chair, according to independent research. When you simply search for the term on Google, the auto-fill options you receive can be leveraged for ideas.

Similarly, while researching independent keywords, you also need to decide what keywords not to target. Googling a term you are considering targeting might make you change tack when you realise a search for the keyword or term only displays consumer products when you sell purely B2B. Also, something completely different could appear, meaning you miss the goal by far.
If you want more sophisticated keyword research, you could use tools like Moz.com or ‘Google Keyword Researcher’ by Google Ads. But bear in mind: Always try to imagine what your ideal customer would Google. If you imagine they wouldn’t search for that word, discard the keyword quickly.
Keyword stuffing
If you must remember one thing about SEO from this article, it should be rule number one of SEO writing: Don’t indulge in keyword stuffing. You cannot sacrifice clarity and brevity for the sake of search engine visibility.
Google itself has defined keyword stuffing as:
“Keyword stuffing” refers to the practice of loading a webpage with keywords or numbers in an attempt to manipulate a site's ranking in Google search results. Often these keywords appear in a list or group, or out of context (not as natural prose).”
An example of keyword stuffing would be a page that is trying to rank for the term “best office chair” and using the following copy:
“If you’re searching for the best office chair, look no further. Our brand offers the best office chair that you want for your office or home office. With comfortable padding in the seat and specially designed armrests for the best office chairs, this is the best office chair for work or home.”.
Instead, try to make your targeted keywords a natural part of your text.
You should also know that Google also looks at things other than keywords. Google considers the average length of time people spend on a page, the bounce rate, clicks and a lot more, as much as keywords while listing a web page in the search results. Keyword stuffing hurts these factors because readers simply leave the page more frequently, leading to a high bounce rate.
Often, the team at Up Strategy Lab provides you with suggestions for specific keywords to target for your website. Try to not adapt your content to them. The content of your most important pages, be it the home page or any other sales-centric one, should be guided by the Value Proposition you’ve created. Instead, you should try to make the suggested keywords harmonise with your message. Write the texts with the keywords in mind, and don’t squeeze them in after you’ve already finished your texts.
Elements of a webpage
A website page consists of certain elements. Some of them are not visible when you see the page in a browser. Yet, they are important for the web page to look nice when it is open in a tab, or embedded somewhere. Also, it lets the page appear as intended in Google search results. One of the most important of these ‘hidden’ elements are the meta texts.
Meta texts
Meta texts are exactly what they sound like: A text describing the page’s content. Search engines use meta texts to give readers a peek into its content and to help their algorithms sort its content. Meta-texts are further divided into meta headlines and descriptions.
**Meta headline**
A meta headline should be between 60-80 characters (600 pixels), and preferably below 60. But only as long as it sounds good and feels natural! Here, you should not overdo SEO content. Readability, concision, and good messaging are key! If you have chosen a super keyword to target, here is the first place to use it.
If a meta headline or title tag is inconcise or too cluttered, Google might rewrite it. We want to avoid that at all costs as our search intent is then lost. Prevent search engines from rewriting your title tags by making them clear, unique, and to-the-point. Unique titles help search engines understand that your content is unique and valuable, and are also shown to drive higher click-through rates, says Moz.com.
A meta headline then looks something like this in Google search results:

It also appears as a tab title, in any browser:

**Meta description**
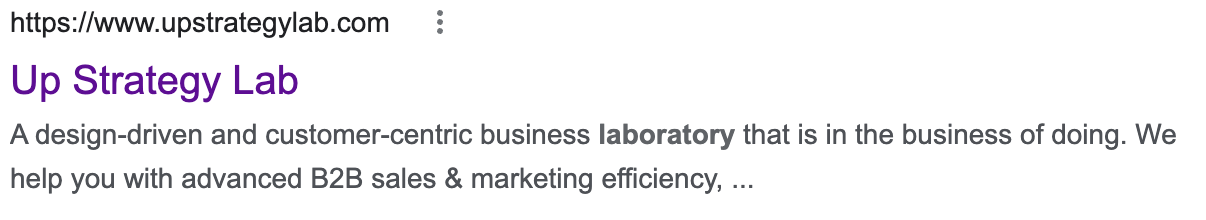
A meta description is the text appearing below your meta headline in a search engine result. It complements your meta headline. Optimally, it is 120-160 characters long. Here you can elaborate a bit on what the page offers a visitor. You could put a catchy summary of the page’s content here. You could also try to insert one or two keywords if you think that’s suitable. It will then look like this in the Search Engine Results Page or SERP:

You could safely say that the meta headline and description will determine whether your target customer will click on your website listing as displayed in the SERP. Treat both of them with lots and lots of love.
The actual content – headlines, sub-headlines and body copy
Now let’s get to the web page. When writing website texts, it’s important to remember that the human brain is capable of great things but it still takes time and effort to process information. This is especially true today – the age of information overload. This is why we (and Google) prefer a certain structure that allows us to prioritise our message and convey it in bite-sized copy.
Take a look at the example below. Breaking up the message this way in terms of both copy and design helps us prioritise the message and keep the reader engaged.
<H1> A Headline looks like this
<H2> A Sub-headline looks like this
<H3> A sub-sub-headline looks like this
<Body> Body copy looks like this
A headline should be clear and concise. It must include your super message – whatever has been the top ‘job’, ‘pain’, or ‘gain’ for your customer in the value proposition workshops. Try to use the same wording as a customer would, or use the words or phrases describing a ‘job’, ‘pain’, or ‘gain’ that appeared in the workshops. This ensures the words you use connect with your customers on an emotional level.
A sub-headline should complement the headline by elaborating on it. Here, write more vibrant and vivid descriptions of how you solve a problem or what you offer a customer. If you choose to highlight a ‘pain’ in H1, refer to a ‘job’ or ‘gain’ in H2.
The body text further complements the headlines. Sometimes, especially in a first or second block, a body text can appear superfluous. If it feels or looks unnatural, simply skip it. If you decide to use body text, choose your words with care and keep it short. The number of sentences should preferably be two with a maximum of three.
Translating it to reality, here is how it would look:

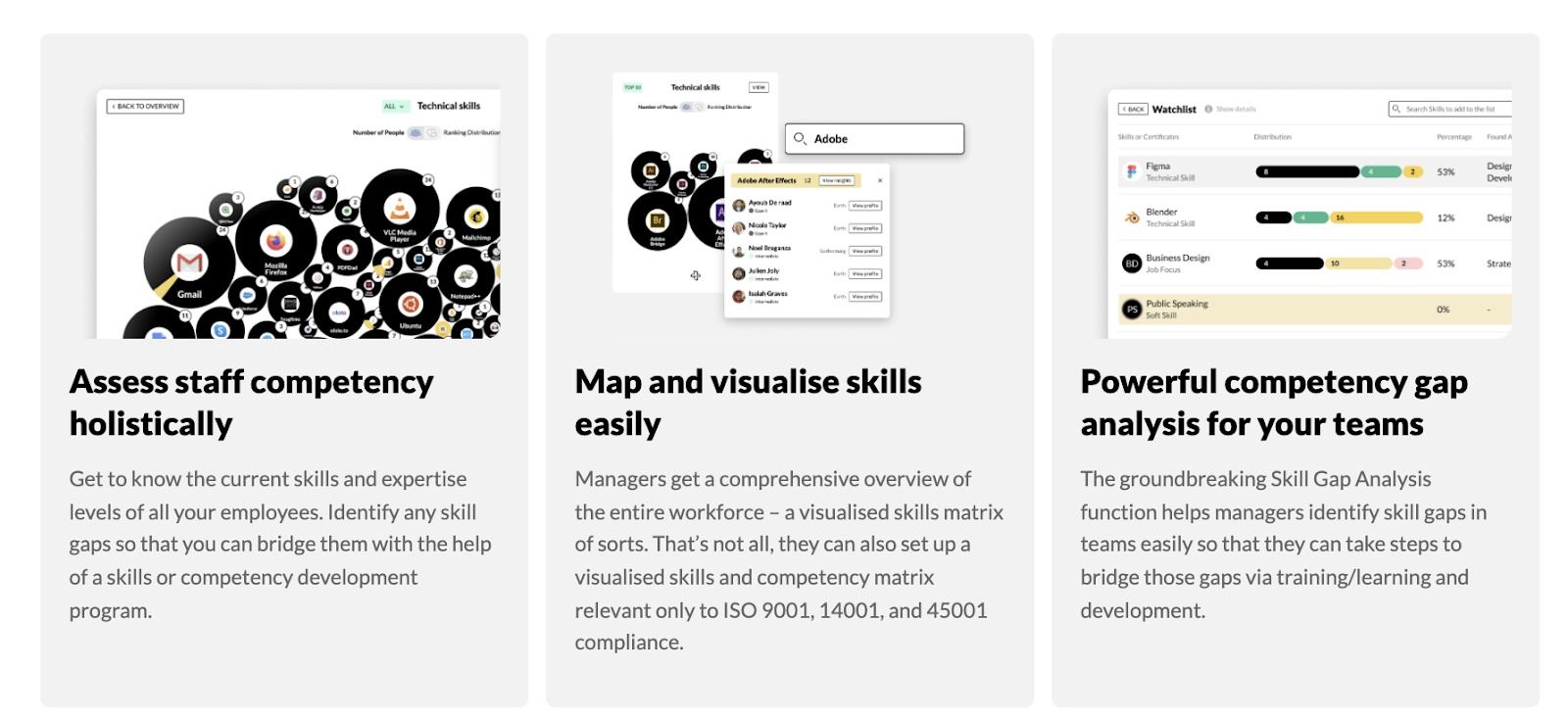
Sometimes, I prefer to add a third, fourth or fifth block that contains more details. I do this by running several <H3> + body text elements to describe the service, or functions and features that are very important for an ideal customer, according to the Value Proposition Canvas. This is how it looks while writing it in a document, and once it is implemented on the web page:


I believe this is the best way to pack information into the website while still engaging the attention of the customer.
Bullet points & lists
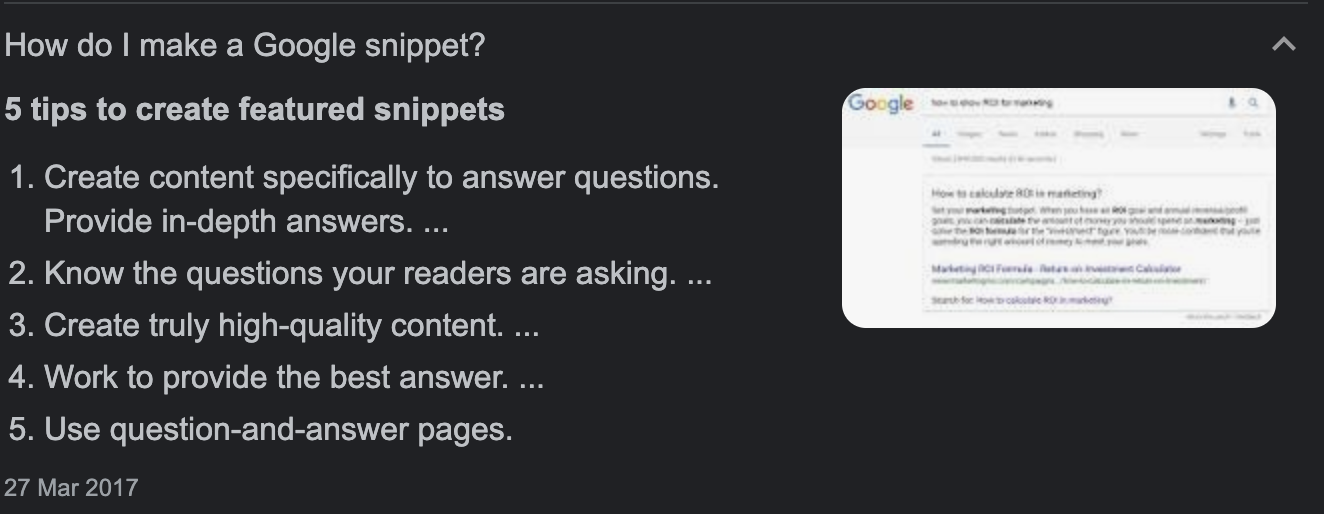
Bullet points or lists are another important element of a web page. They are popular for purely informational website pages, especially for blogs. Google loves them too. Google can easily take a snippet from such lists to showcase in the SERP. Use bullet points or lists when you have an ultra-specific website page for SEO-related content or in blogs.

Call-to-actions (CTAs)
A web page is never complete without a CTA or Call To Action. This is a button on a page that prompts visitors to take some desired action. It could urge them to sign up for something, to read more, etc. The content of the text block immediately above should determine what the CTA is. For instance, if you have a block with information about the product or solution, you could link to another web page that contains detailed information on the subject. If the block is on your home page, consider CTAs aimed for conversions, and so on. Whatever is a logical action for the reader to take must be the CTA suggestion.
Now that you know the main elements of a web page, let’s go on to the five steps of the writing process.
The writing process
Step 1 - Determine the purpose of your website page
At the very beginning, you need to determine the purpose of your web page. Why are you writing it? Is it to increase conversions? Is it to give your prospective customers more information about your product or solution? Is it for SEO purposes? Will you connect it to an advertisement? Do you want to divert a certain buyer persona there? Have a clear goal in mind because without that your content and messaging will easily become messy.
The purpose of a web page influences the message and structure, and to some degree even writing style. For a blog you could be more personal. Informative website pages can contain more text and be more feature-rich. Before I start writing any website texts, I try to think of how much a customer knows about us when entering the website page I am writing. If customer knowledge is zero, state what you do. If it is a page that lists the features for customers already familiar with your product or solution, you can go straight into those details.
In the home page, the first block must always explain what you actually do. I have encountered homepages where I’ve had to scroll down considerably to just understand what the company did. Avoid this at all costs. Ideally, you should mention your business case early on… in a subtle and elegant way preferably :).
A landing- or advertisement-targeted page needs to always connect back to the digital advertisement it came from. Otherwise people get confused once they enter your site. Second, the visitor also needs to immediately understand what your business is about. You could combine them both in the same block, to capture their attention.
Step 2 - Sketch the guidelines
Now, it’s time to set up the document where you write your text. Whether you pick Google or Microsoft Word, you need separate documents for each website page you are creating. The top of each document should have the following information to guide everyone working on the page:

This information reminds everyone involved – the writer, designers and reviewers – of the purpose of the web page so that the message is efficiently crafted on point.
Here you can also list some CTAs you would like to use throughout the page.
Do remember our advice above while writing your meta texts - the headline and description. You can also fill out the meta texts later when you are more clear about how you want to express things. I usually return to it after I have written two or three blocks of text. By then, I have a good sense of the focus of the page and it’s much easier to be to-the-point. Just make sure you do not copy the meta texts from your text blocks. As I have said before, Google loves unique content.
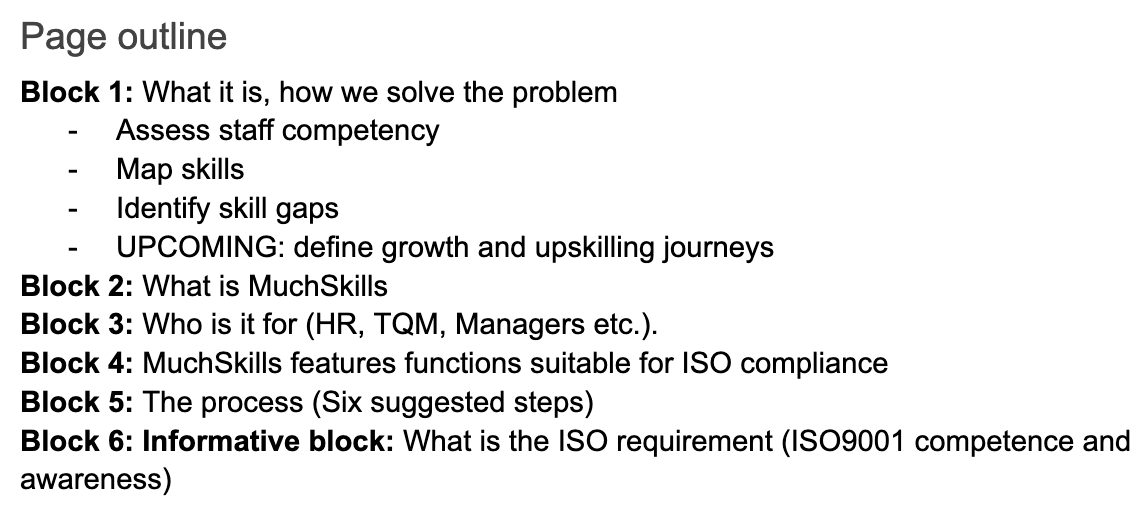
To write a highly converting website page, we need structure. I always create a page outline first. This helps me ascertain what all I need to research and write. I also get an overview of the ‘Storyline’ we are creating. Are we guiding the reader through the text? Is something illogical? Below is an example I created for a MuchSkills-website page. It aims to convert ISO-compliant organisations.

As seen in the example above, we write our texts in blocks. One block usually consists of<H1>, <H2>, and/or <H3> and <body>. It all depends on how much you need to complement your H1 and H2 with, and what is logical to put there. You can basically combine these text-elements in any shape or form you like. That is the joy of website design freedom. As aforementioned, you can have feature- and text-rich blocks too. The key is to draft a page outline. That makes it easier for you to crowd your blocks with appropriate text and content.
If you have a landing page aiming for conversions, it’s best to establish trust in some way early on. Preferably, in the second or third block. There are different ways to do so. Common ways to do this is to display a list of your current customers, any results you have achieved, or successful case studies. A customer list could look like this:

Step 3 - Revisit the value proposition
We can’t stress this enough! It’s critical to stay true to your value proposition at all times. While writing the web page text, revisit the value proposition content you discovered during the workshops. List the top five ‘jobs’, ‘pains’, and ‘gains’ in the web page document you are currently writing. They should be used as guidelines. Return to them when you need inspiration or when you feel you could do with some focus.
Step 4 - Research
I consider this the most important step. Great work is built on a foundation of detailed research. Below I list what research I do for this phase, including the free tools I use.
- List re-occurring words from your value proposition workshops. Often, customers use these exact words in discussions with you. Therefore, they have an important emotional connection with them.
- Identify other words that explain your offering, brand, the ‘jobs’ customers try to get done, or words that fit your writing style.
- Check for synonyms and power words. Use thesaurus.com to find synonyms of the words you have identified in the previous two steps. Also, list some power words related to the outcomes your customers can achieve if they use your products and services.(I have listed more tools you can use later in this handbook.)
- Explore ways to express your value proposition. Le Shift presents a nice visual overview of the different ways you can do so. If you go through all seven techniques, you will have some text to start off your blocks with.
- See what competitors, similar products, or complementary products do. Search online for inspiration for text and designs. Is there some web copy you particularly like? See if you can use it for inspiration.
List all of the words and phrases you have identified in the steps above in a shareable document. Many times the formulations and words you explore here can be used throughout the whole website – on all pages. So look at this document as a guide for web page texts.
I also ask myself these questions before starting to write a separate website page:
- What do I have to state explicitly and what is already clear to a page visitor? I should leverage their attention to the most important aspects.
- What needs can I create that they didn’t have before? Create needs they didn’t have before by highlighting features competitors lack, or delightful features you offer. These should preferably be connected to a ‘gain’ or a ‘pain’ from your Value Proposition Canvas.
- How can I help the reader find what they are looking for? CTAs are an important part of any page. Use CTAs to send them to web pages that contain the information they might be looking for. On your homepage, you might want to push your customer to book a demo, or contact you for more information (at least in B2B). Sometimes you want to guide them to read more about a specific subject.
Step 5 - Write!
After you have done all your research, drafted a page outline, and listed all the keywords you want to use, it is time to get started on writing.
Writing a separate block on demand is difficult. I prefer to list a bunch of different H1s, H2s, and H3s that sound and feel right. Then based on the page outline we decided on earlier, I assign them to the most suitable blocks. I often return to the listed keywords and phrases for inspiration.
Try to divide your writing sessions into blocks of 10-30 minutes. Assign full focus to your writing and take short breaks. Just write, and perfect it later. You can see some additional tips in the section Tips & Tricks below.
Once you have some text down, start bouncing ideas off others. Have work meetings. Ask colleagues for their thoughts. Anything that will help you move forward is valuable. And remember: Writing website pages is a joint process. Both you and your colleagues are accountable for creating amazing website copy.
The Tesla example
Let’s put our process to the test. One of the most famous examples of a successful value proposition execution is American electric vehicle and clean energy company Tesla. Even though Tesla is an example where the Value Proposition Canvas guided the later product development, it can still be used for successful communication.
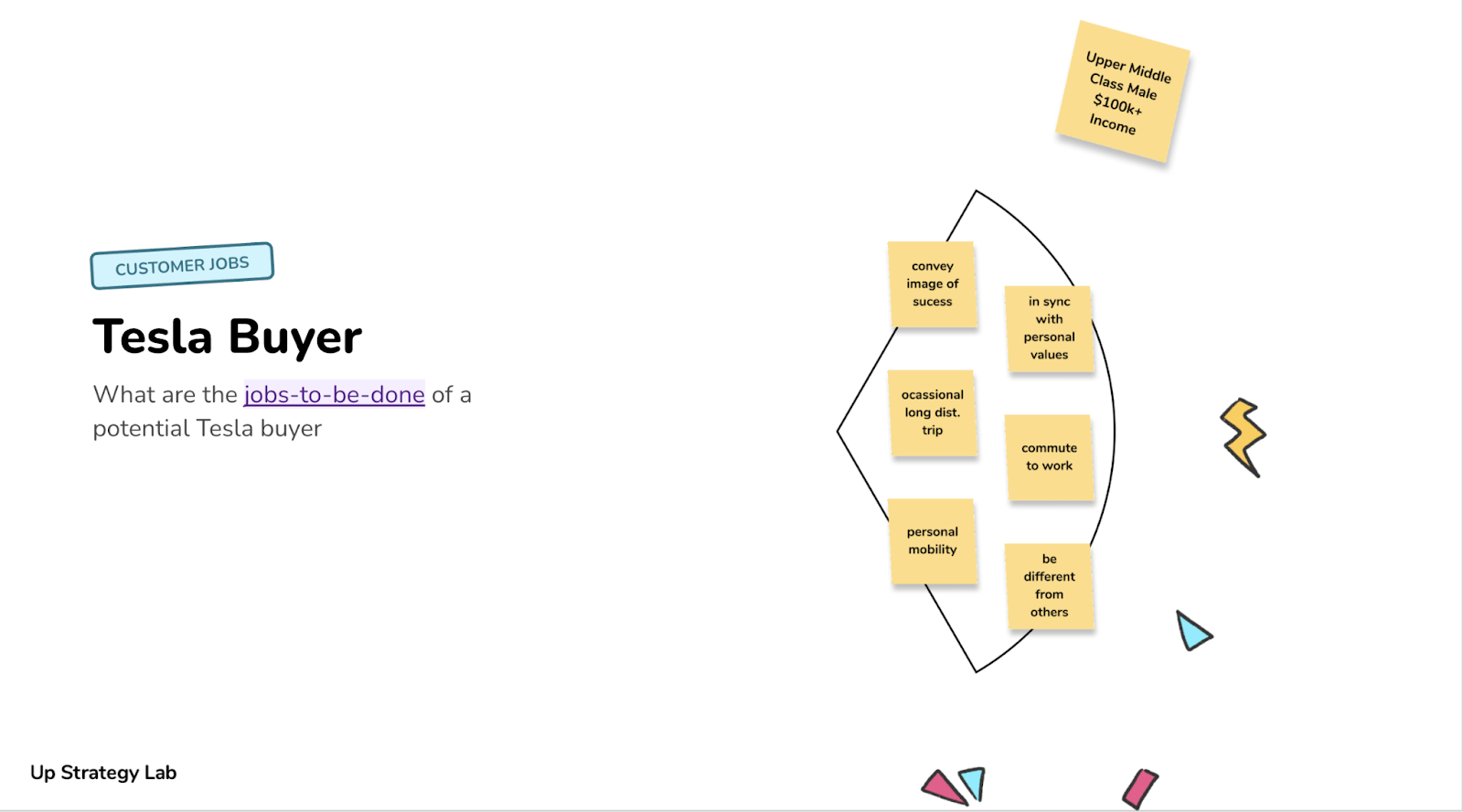
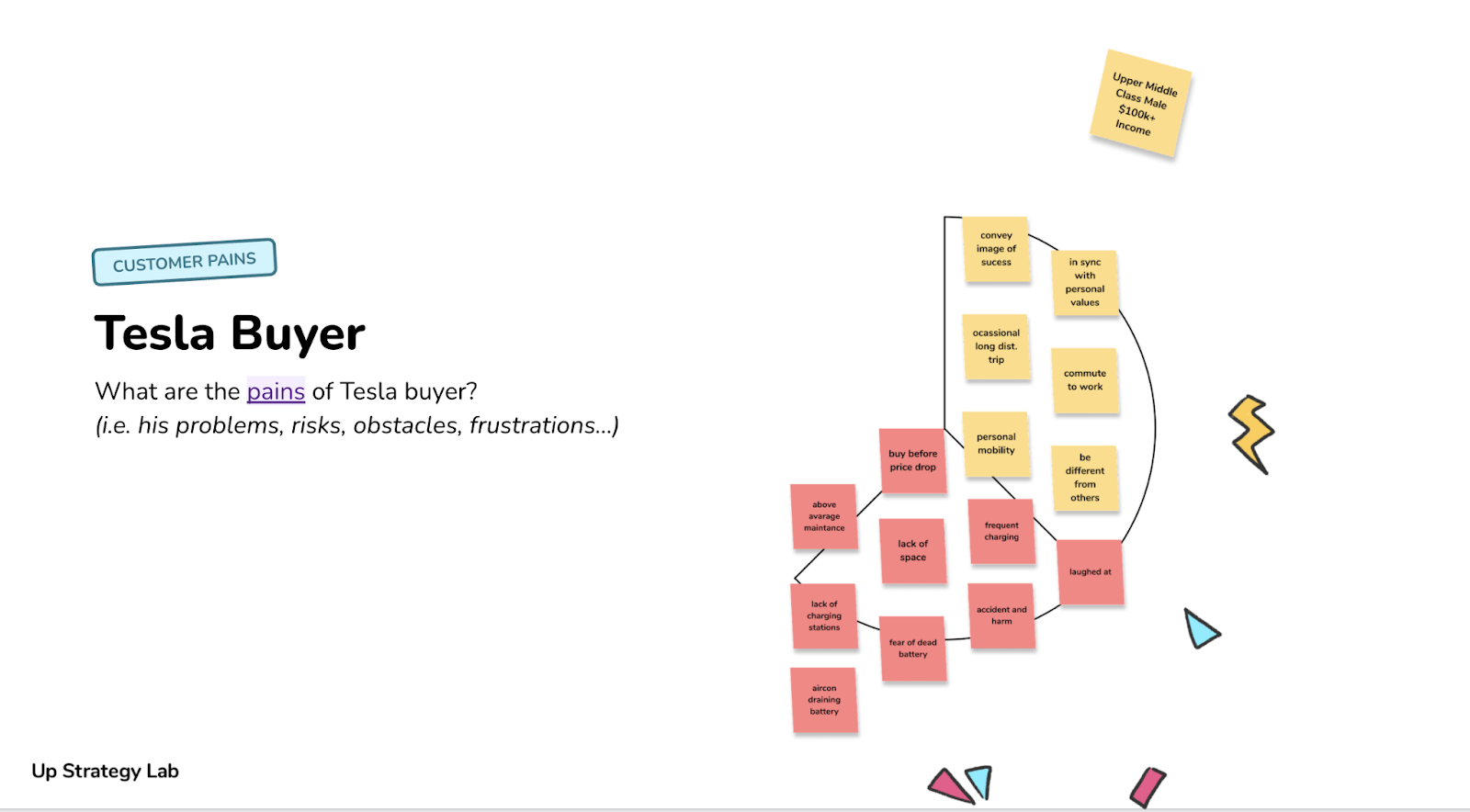
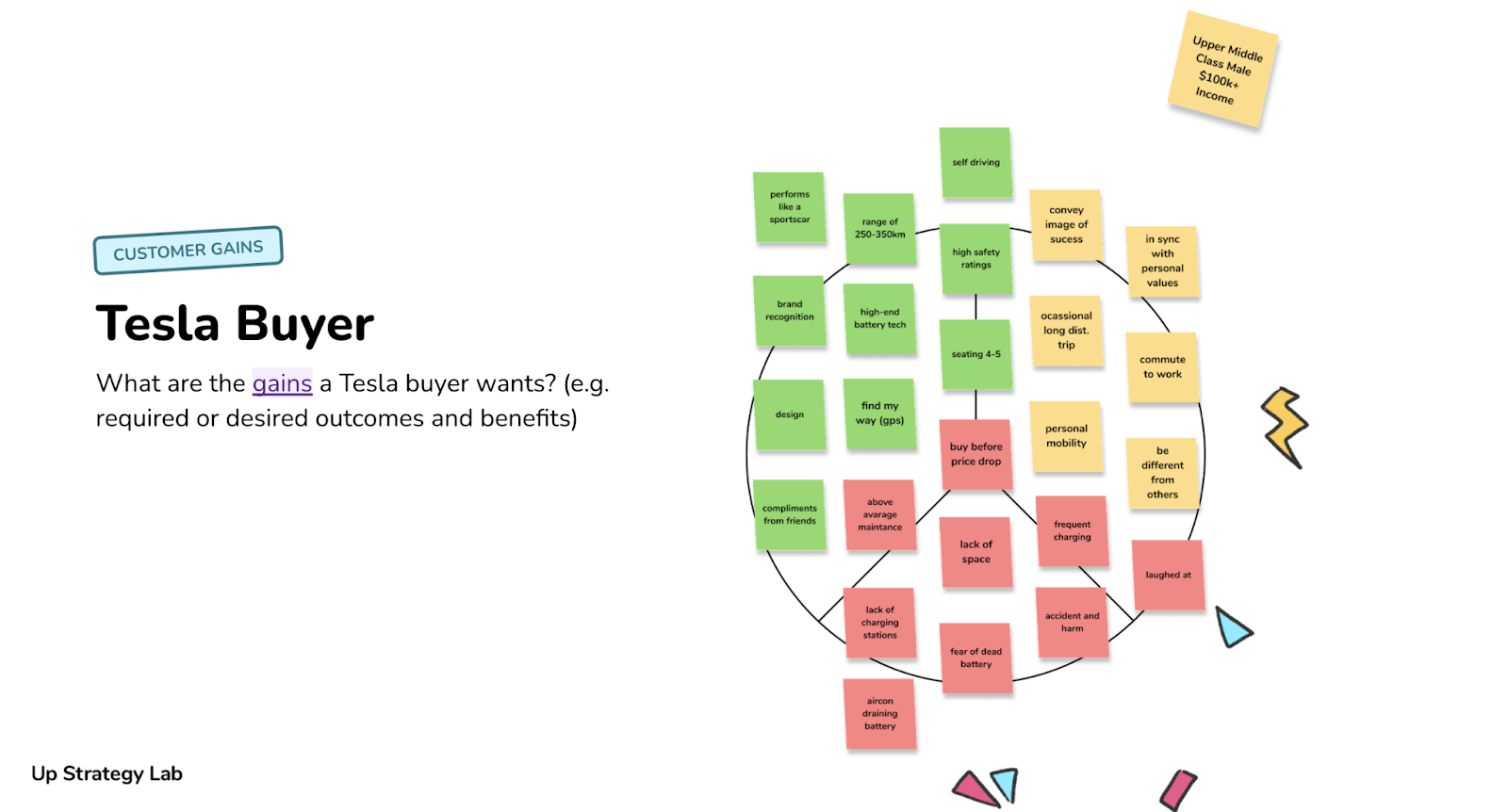
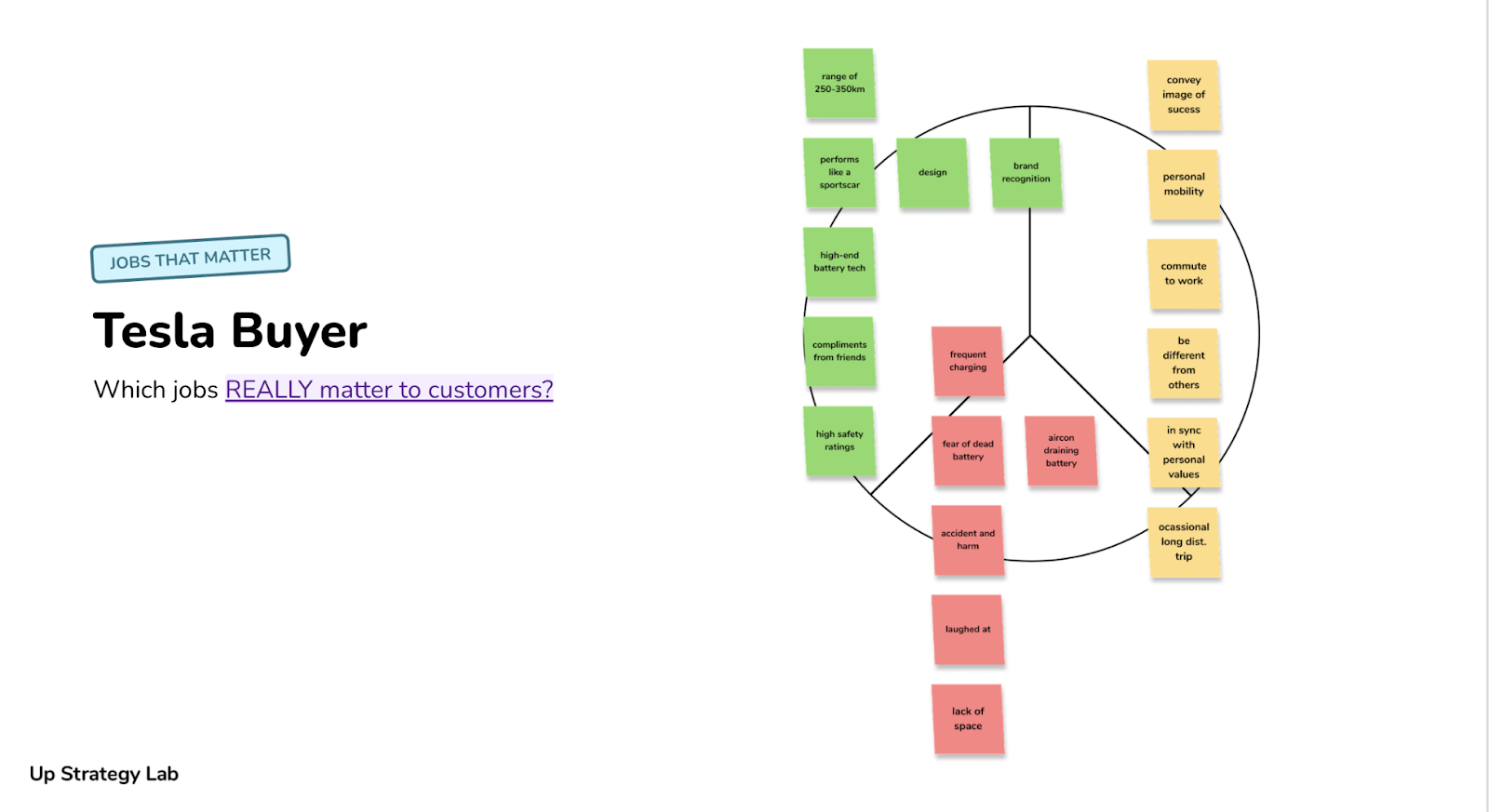
In their founding years, Tesla concluded the following ‘jobs’, ‘pains’, and ‘gains’ of a Tesla buyer – an Upper Middle Class Male, with $100K+ annual income.



After the ‘jobs’, ‘pains’, and ‘gains’ were prioritised, Tesla came to the following conclusion:
- The biggest job the customer had was to convey an image of success.
- Their largest pain was frequent charging.
- Finally, the number one gain they desired was a long range of 250-350 km.


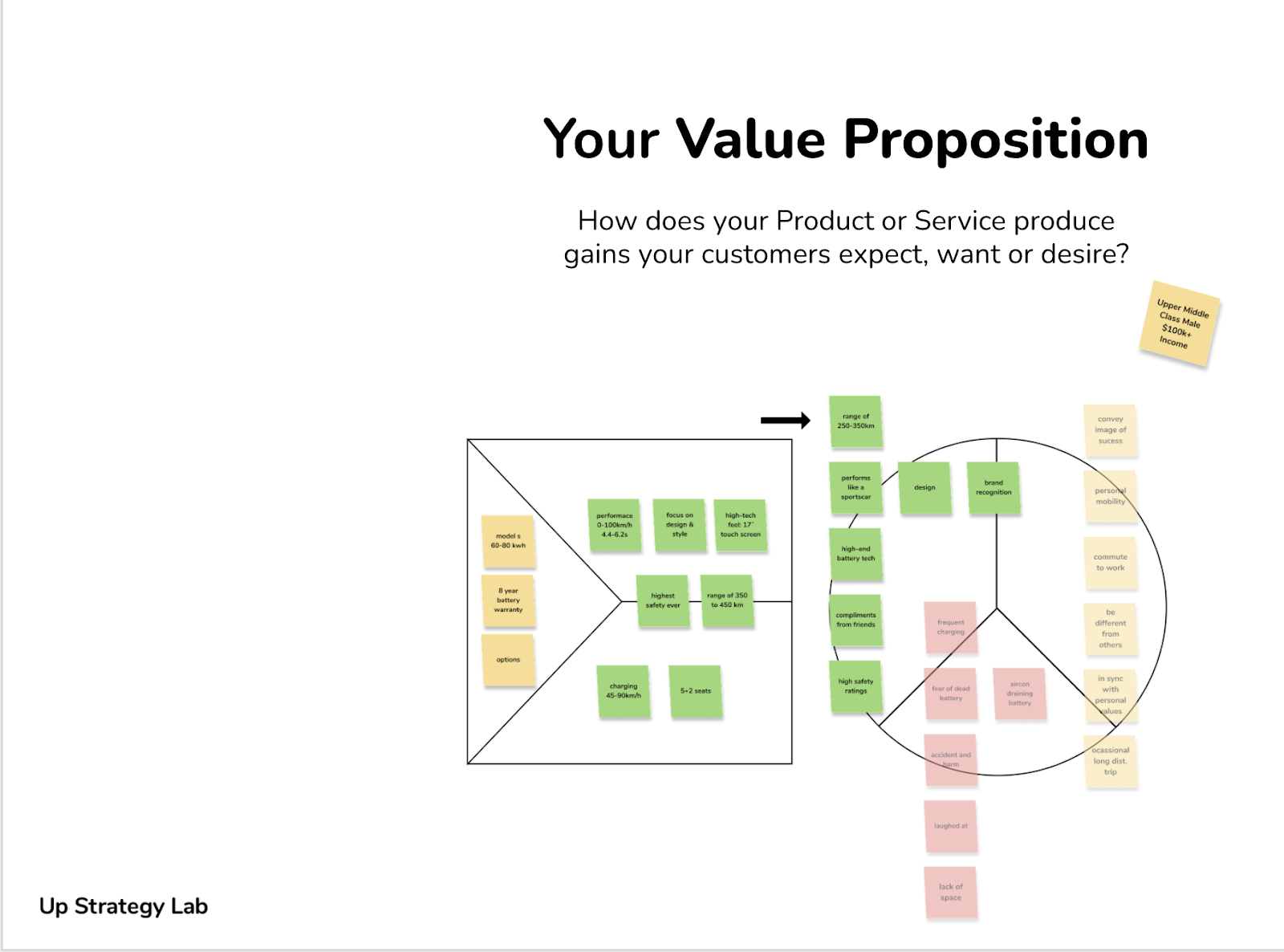
What can the findings of Tesla’s Value Proposition Canvas then tell us about how its website page can be built? A lot. Here is how it potentially could look like:
**Example**

Even though I have never owned or driven a Tesla car, or even spoken to someone working at the company, its Value Proposition Canvas still gives me the tools to craft a powerful message for its ideal customer in minutes! This is exactly how we want to leverage the Value Proposition Canvas for all our clients.
Writing tips and tricks
Getting started is hard. Completing what you started is even more difficult. Here are some tricks I rely on before, during, and at the end of writing website copy.
Embrace customer centricity
We cannot forget about our customer when writing copy. That’s why we use the Value Proposition Canvas: Because it is all about our ideal customer. Think of the customer as the hero of the story you are writing. Ask yourself how you can best express what your product or service can do for your customer? How does it solve their jobs? How does it offer them gains? How does it remove their pains? One last thing: Do remember that the less you use your brand name, the better.
When you get stuck: Write, write, write
Writer’s block is a writer’s greatest enemy here. Here are some tips to surmount it:
- Write more, even if you feel you are turning out bad copy. At least you will know what you do not like, and get rid of more bad ideas. This is similar to the Creativity faucet that singer-songwriter Ed Sheeran and many others use while writing lyrics or books.
- Speak your ideas out loud, and write them down. Usually, this is easier than just writing them down.
- It is easy to fall into the trap of personal accountability and prestige. This hinders us from sharing our text or completing it. Don’t feel accountable. You are responsible for finishing the work, but the process of getting there is a joint effort.
- Perfection is your worst enemy. Don’t wait to write perfectly, just write. When you have written a bulk of text, you finetune it to be perfect.
Use strong CTA’s and guide the reader

Great copy is nothing without the CTAs. Find a bunch of CTAs you believe will convert visitors to users, or customers. Implement them wherever logical and suitable in your text. Don’t make them too long. They need to nicely fit into a nice-looking
Also, don’t forget a page visitor sometimes has their very first interaction with your brand on the home page. Keep in mind the ‘purpose’ of your page and the intended audience. Think of what a visitor to that page potentially wants to read more about, or write about what YOU think they should read more about.
For example, you could have a CTA diverting readers to case studies if you want to establish more trust. Similarly, you could have them visit a technology page if you have many features and functions. Be creative here!
Leverage emotions
Even though we work B2B, we sell to humans. Humans tend to believe they are rational. They are not. Leveraging their emotions can be very powerful. Take the Value Proposition Canvas for example. Sometimes the best thing to do is to use the emotional ‘jobs’, ‘gains’, and ‘pains’ you have identified during this exercise. People tend to connect with these more easily than with functional or social ones.
Don’t reinvent the wheel
Everything doesn’t have to be brand new. You can take inspiration from others as long as you do it with finesse. Search for inspiration for copy by your competitors and from other contexts relevant to your product (complementary products). If you sell software, study how other software vendors express their products and services. Similarly, if you feel you have put together an especially strong block of text, reuse it across different pages especially if it talks about your business in general, and not about a specific topic.
Avoid sounding like a broken record
No one wants to read the same message written in five different ways. It gets boring after the second one. Rely on the storyline you first drafted, and the research you’ve done. If you feel you repeat yourself, kill the repetitions no matter how brilliant you think they are. Ask your colleagues or friends (the honest ones) for their feedback.
Recommended tools
A carpenter is nothing without his toolbox. Just as you won’t try to hit a nail with your bare hands, you really shouldn’t write website pages without the right resources at hand. Below are the free tools I use when crafting copy for website pages:
Ozdic.com for Collocations
If English is not your first language and you talk to a native English speaker, you’ll notice that their language flows very naturally. Oftentimes it is due to a phenomenon called ‘Collocations’. Collocations are commonly used word combinations such as 'bright idea' or 'talk freely' and are important components of creating English text that sounds natural.
Ozdic helps you identify such clever combinations. Simply type in a word, and Ozdic will provide you with words that commonly sit together with that one.
Moz.com & Google Keyword Researcher for SEO research
I have briefly touched upon the topic of SEO research earlier in this handbook, so you probably know by now that keywords can indicate ways in which customers express themselves. Hence, you can use them in your web texts.
There are several tools to help you with SEO research. Moz.com is one of the sophisticated ones. You can use it to analyse links, see domain authority, explore specific keywords, and much more. If you like to explore SEO concepts further, I recommend that you visit Siteguru to access a huge amount of free resources.
Similarly, if you enter Google Ads interface > Tools & Settings > Keyword Planner, you can explore and analyse potential keywords too. You can see their historical values (number of searches etc.) and also get suggestions for new keywords. Easily add them to a plan to analyse them further, or save them for later. As always though, choose keywords with care. Only keep what your ideal customer would Google.
Thesaurus.com for synonyms
Writing website pages is a play with words. But using the same words over and over again is boring. As part of my research process, I highlight certain words that have appeared in the workshops, such as ‘innovative’, ‘feature-rich’, and ‘quick & fast’. Then because I don’t want to keep reusing them, I go to Thesaurus.com to look for synonyms. I try to find words that fit nicely into the context I’m writing for, and that adhere to our overall ‘brand feeling’. Use this hack when you are stuck or need inspiration.
Academic Phrasebank to find logical ways to express things
Several academic phrasebanks exist. Universities tend to develop their own. I use The University of Manchester’s Phrasebank because I consider it to be a very holistic one. This academic phrasebank is a free resource for writers. It aims to provide us with examples of some of the phraseological ‘nuts and bolts’ of writing organised texts. Some sections are more research-targeted. If you click on the link above and see the left-hand menu of ‘General language functions’, they are more informal. The header-menu provides writers with research jargon for writing reports or scientific papers.
Power words to create a sense of empathy
Speaking about your customers’ job in an interesting or compassionate way can be difficult. For this, I recommend using power words. Power words are commonly used to elevate a particular feeling, or create a sense of something greater. They often trigger a psychological or emotional response. Using the right power words can increase conversions, research shows.
There are several sources for power words online. Optinmonster.com explains the concept more in detail, and provides a list of 700+ words. I often look at Sumo.com’s list. You can also just Google ‘power words’ to view endless alternatives.
Copy.ai for stimulating creativity (The suggestions should not be used)
Lately, new players have entered the game of copywriting. Copy.ai helps to create ‘marketing copy’ but also has services for website pages. You provide a name of your product, and a maximum 500-character description of it. Based on that, it crafts copy suggestions for different headlines. I have tried it, but am not fully convinced the AI generated text works. However, it provided me with something equally important: Inspiration. I suggest you use this tool to generate new ideas, not to receive ready-to-go copy.
Appendix
What is SEO?
SEO is an acronym for Search Engine Optimisation. It refers to the process search engines use to decide what results they display, and the order in which they display them when someone conducts a search. As part of that process, they are also trying to display what someone is truly seeking when conducting their search.
To achieve marketing success for your product or webpage on Google or Amazon (or other search engines), you must thus provide on your webpage or product page exactly what customers are searching for. For example, imagine seeking an answer to the question: “What is SEO?” on Google. Below the paid advertisements, Google lists the search results that best respond to your query.
A search result that appears organically in response to searches brings with it a greater amount of authority and credibility than a paid advertiser would, and a customer conducting the search is more likely to trust and use that result. Therefore, to ensure success, your web page or product page must provide customers with exactly what they are looking for through the right titling, content, and purchasing experience. You do this by simply knowing what, when, and how people search for different products or services and then provide it to them.
The secret sauce of long-term and significant success online is being able to match your product to customers’ changing needs and wants while efficiently navigating the complex algorithms that search engines use to choose what to display from the numerous options available once a customer makes a search.
Effective SEO strategy requires the right tools and skill sets across a spectrum of disciplines – from marketing to tech. Still, it is not some code that one can easily crack due to the secrecy with which search engines construct the landscape and because they keep tweaking their algorithms.












.png)




